スマートフォンには、iPhoneのような手のひらサイズの端末や、iPadのようなサイズのタブレット型の端末もあります。パソコン上でのInternet Explorerのようなブラウザとの違いは、次のとおりです。
- 画面の縦向きか横向きかを検出し、画面の切り換えができる。
- 表示領域の基本の画面幅などを、任意のピクセル数に指定でき(ビューポート機能と呼ぶ)、ホームページデザインの横幅に合わせて、縮小表示(一部高解像度端末では拡大表示)する機能がある 。
上記の機能がない一部のスマートフォンでは、スマートフォン表示機能が利用できないため、通常のパソコンと同じ表示となります。iPhoneやiPad、大部分のAndroid端末では、スマートフォン表示機能を利用できます。
当サイトには、「スマートフォン表示」機能が実装されています。ここでは、スマートフォン表示機能について説明します。
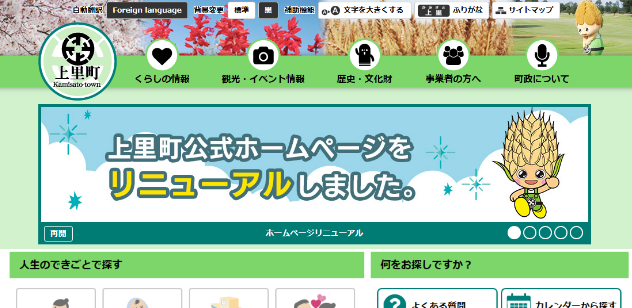
パソコン上でのブラウザ表示

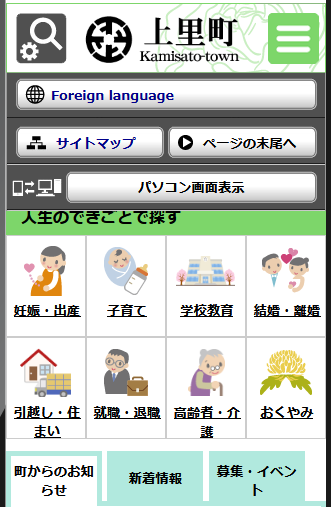
スマートフォン表示

スマートフォンでは、パソコンに比べて1画面に出せる情報量が少なくなります。そこでスマホ専用の2つの画面切替ボタンを使うことにより補います。
パソコン表示では主にヘッダの中に配置してきた以下の機能が、スマートフォン表示ではタイトルロゴの左にある「機能ボタン」に集約されます。(仕様によっては入らない機能もありますのでご注意ください。)
- 翻訳
- 「サイトマップ」へのリンク
- スマートフォン、パソコン表示切替
- ページの末尾へジャンプ

タイトルロゴの右側にはグローバルナビやパンくずリスト、サブメニューを表示する「メニューボタン」があります。トップページには元々グローバルナビが表示されていますが、下階層では表示されず、このボタンを押すことにより表示されます。
